Buttons
Use custom button styles for actions within the content of posts which support multiple sizes, states, and more.
How to add buttons and options for different types of buttons.
How to add buttons
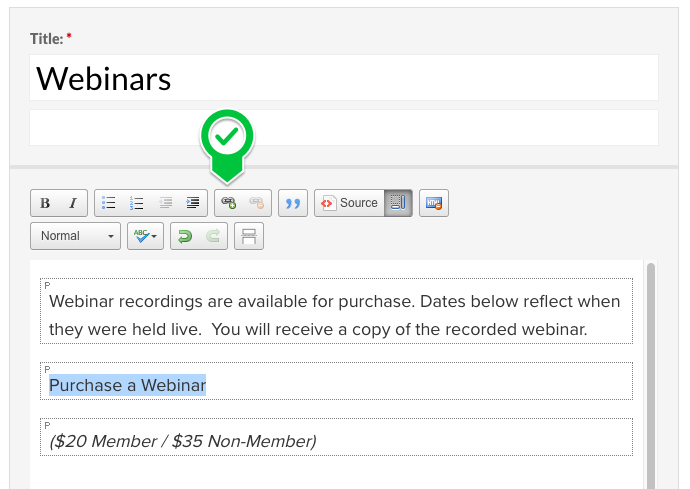
Step 1: Create hyperlink in post for button text and link by highlighting text, clicking the link button in the editor, and pasting the link into the box that appears:
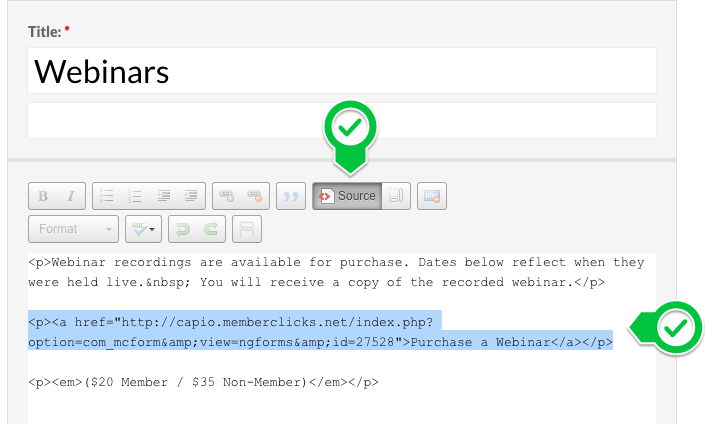
Step 2: Click the HTML Source button in the editor and find your hyperlink:
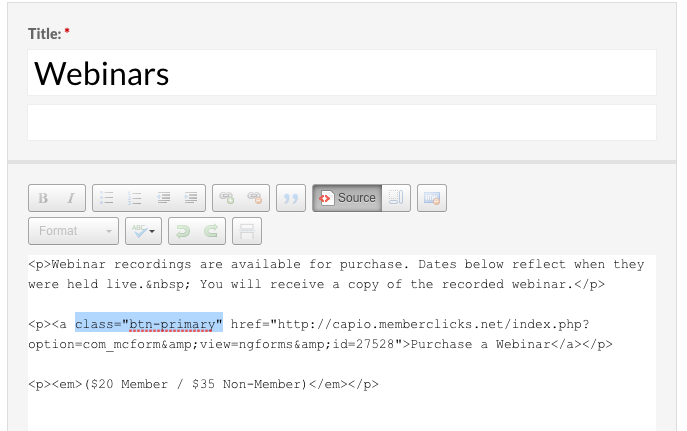
Step 3: Type in your desired button class:
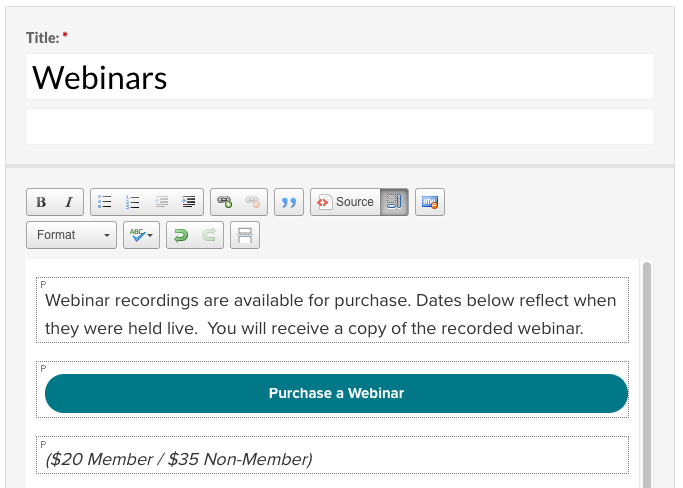
Step 4: Click the HTML Source button again to make sure the button worked. Note: it will appear at full width in the post editor, but will display at the class you assigned when the post is saved.
Button options
Solid buttons
Primary Secondary Tertiary Light Dark
<a class="btn-primary">Example</a>
<a class="btn-secondary">Example</a>
<a class="btn-tertiary">Example</a>
<a class="btn-light">Example</a>
<a class="btn-dark">Example</a>
Outlined Buttons
Primary Secondary Secondary Light Dark
<a class="btn-outline-primary">Example</a>
<a class="btn-outline-secondary">Example</a>
<a class="btn-outline-tertiary">Example</a>
<a class="btn-outline-light">Example</a>
<a class="btn-outline-dark">Example</a>
Large buttons
<a class="btn-primary btn-large">Example</a>
<a class="btn-secondary btn-large">Example</a>
Small buttons
<a class="btn-primary btn-small">Example</a>
<a class="btn-secondary btn-small">Example</a>
Full-width buttons
Block level button Block level button
<a class="btn-primary btn-block">Example</a>
<a class="btn-secondary btn-block">Example</a>